Nah nama-nama dari halaman navigasi tersebut adalah Privacy Policy ,About ,Contact Us Dan Disclaimer ,dari semua nama pages tersebut merupakan bagian penting dari sebuah blog .
Artikel ini saya buat bagi sobat yang hendak belajar membuat blog dan berniat menjadi seorang publiser adsense di haruskan memasang pages/halaman tersebut dan jika sobat benar benar tertarik menjadi seorang publiser coba baca Kebijakan Adsense Untuk Pemula .
Banyak ngomong yang gak nyambung ni penulis !!! maaf hehe saya masih belajar jadi jika menulis suka ngomong sana sini .ok berikut cara membuat page/halaman Privacy Policy ,About ,Contact Us Dan Disclaimer :
Privacy Policy
Privacy Policy adalah page yang harus di pasang dalam semua blog karena pripacy policy menjelaskan semua informasi yang sobat kelola di dalam blog .nah cara membuat nya sebagai berikut :
- Untuk membuat privacy policy sobat buat di sini
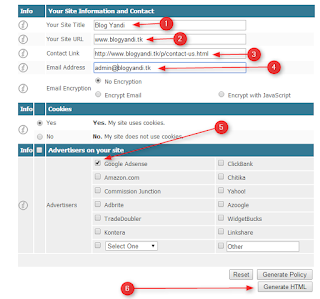
- Kemudian isi semua data privacy policy nya selerti gambar *1. Masukan Judul Blog sobat
*2. Alamat Blog
*3. Link Contact sobat atau bisa juga di isi dengan email
*4. Masukan email sobat
*5. Karena tujuan saya di sini untuk mendaftar adsense maka saya hanya memilih google adsense
*6. Generate data yang telah sobat isi menjadi format HTML
Dan setelah sobat mendapatkan data HTML login ke blogger.com kemudian pilih pages/halaman selanjutnya buat new page/halaman baru ,coba lihat seperti di gambarKemudian isi data generate html tadi di tab bagian HTML dan beri judul pages sobat Privacy Policy kemudian publish - Nah contoh yang sudah jadi bisa sobat lihat di sini
Disclaimer
- Disclaimer buat di sini
Tidak beda jauh dengan cara pembuatan provacy policy di atas buat lah mengikuti tutorial di atas ,sama halnyya dengan pembuatan about ,data nya isi sendiri sesuai tema atau jenis blog sobat . - Contoh nya bisa sobat lihat di sini
Contact Us
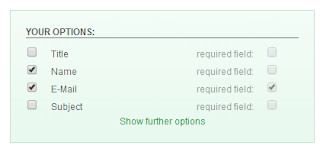
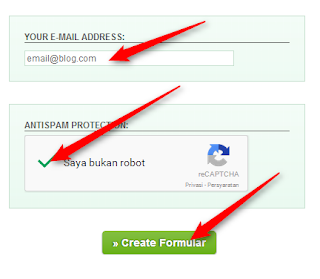
- Buat kontak form di sini
- Kemudian seting semua pengaturan yang sobat perlu jika sobat tidak faham coba lihat di gambar Simpan pada bagian HTML dan publish ,hasil nya lihat di sini
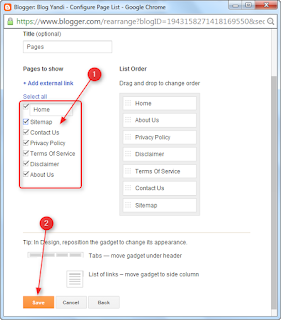
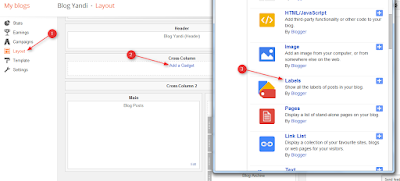
Cara Seting Halaman Menjadi Menu Navigasi
- Login ke Blogger
- Pilih Tata letak/Layout
- Pilih lagi add gadget
- Kemudian pilih Labels coba lihat gambar
- Setelah itu lanjutkan untuk meyeleksi semua page yang telah di buat ,kemudian simpan dan selesai

Jika sudah selesai dan ingin mengurutkan mana yang ingin menjadi urutan pertama ,pilihan awal dan seterusnya .
Alhamdulillah selesai silahkan sobat peraktekan dan jika ada kesulitan bisa hubungi melalui contact / berkomentar saja di sini .





Tambahkan Komentar